반응형
깔끔하고 한눈에 보기 좋고 목록에 대표 이미지까지 보여줘서 Letter 스킨을 사용하는 중에 애드센스가 달렸다~~!!
다른 티스토리 블로그를 구경하더라도 목록 인피드 광고는 늘 자리 잡고있어서
시도해봐야지 하고 넣었는데 아주 잘 적용되었다
1. 애드센스 페이지 로그인 - 광고 - 개요 - 광고단위기준
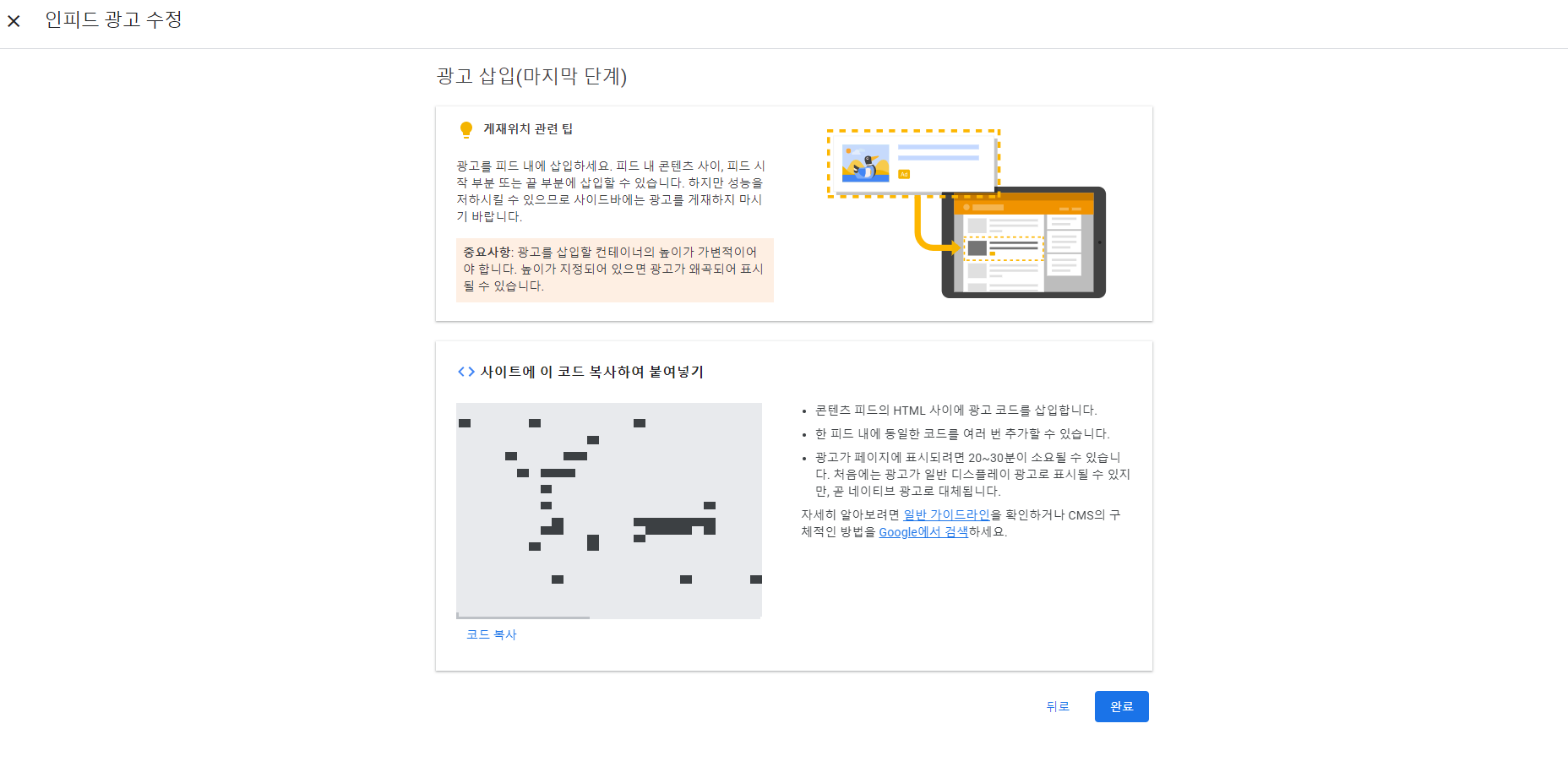
인피드 광고 클릭

2. Google에서 추천하는 스타일에 블로그 사이트를 넣고 페이지 스캔

3. Letter 스킨의 이미지는 192px이라 똑같이 설정해준다 , 이미지 패딩도 적절하게 값을 넣어준다


4. 저장 및 코드 생성 후 광고 코드 복사

5. 티스토리 블로그 관리 - 꾸미기 - 스킨편집 - html 편집

복사한 코드에 적힌 data-ad-layout-key, data-ad-client, data-ad-slot 를 아래 코드에 넣어준다
<!-- 인피드광고 -->
<script>
var chInfeed = 0;
var chInfeedAdSenseShow = 0; // 0 = 인피드광고 적용, 1 = 인피드광고 비적용
var chInfeedAdSenseInsert = 3; // 인피드광고 적용 개수
var chInfeedAdSense = '<ins class="adsbygoogle" style="display:block" data-ad-format="fluid" data-ad-layout="image-side" data-ad-layout-key="코드복사" data-ad-client="코드복사" data-ad-slot="코드복사"></ins>';
</script>
<!-- 인피드광고-->인피드 광고.txt
0.00MB
위 설정은 chInfeedAdSenseInsert은 목록 개수 3개마다 광고가 보이는 코드이다
그다음 //category_list가 끝나는 부분과 </s_index_article_rep> 사이에 코드를 하나 더 넣어준다

<!-- 인덱스 페이지 애드센스-->
<script>
if (chInfeedAdSenseShow == 0) {
chInfeed++;
if (chInfeed % chInfeedAdSenseInsert == 0) {
document.write('<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"><\/script>');
document.write(chInfeedAdSense);
(adsbygoogle = window.adsbygoogle || []).push({});
}
}
</script>
<!-- 인덱스 페이지 애드센스 -->
인덱스 페이지.txt
0.00MB

광고 밑에 간격을 주고 싶어서 인덱스 페이지 광고 코드 밑에 br태그로 줄 바꿈을 해줬다
document.write("<br>");br태그를 많이 넣을수록 간격은 넓어진다
반응형
'유용한정보' 카테고리의 다른 글
| 농작물 수확하고 용돈 벌기 플레이타운 출금 후기, 추천인 (0) | 2023.01.11 |
|---|---|
| 데일리샷 네고왕 맥주, 캔맥주 멤버십, 초대코드 4TDSB (0) | 2022.09.08 |
| 신한 땡겨요로 배달 할인 받기, 사용 후기 (0) | 2022.08.09 |
| 애드센스 신한쏠어플에서 지급받기(신한 외화계좌 개설) (0) | 2022.07.28 |
| 건강 보험료 환급금 신청하기, 본인부담 환급금 조회 (0) | 2022.03.25 |



